1. PÁGINA DE VISUALIZACIONES
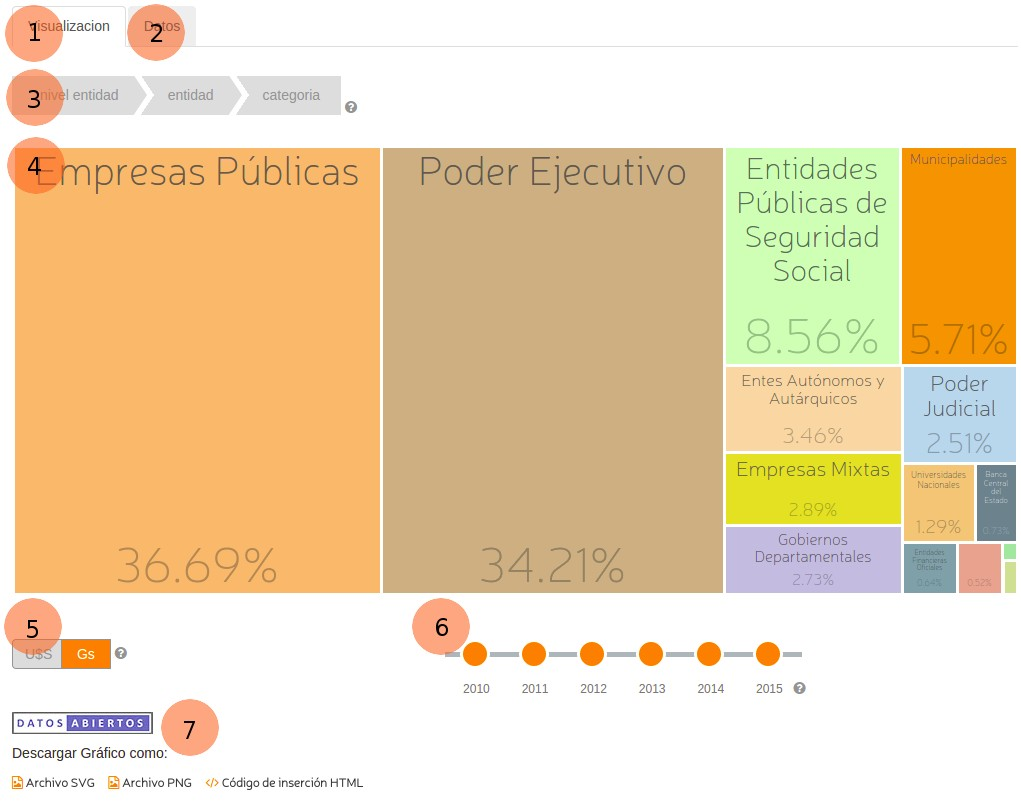
La página de consulta de visualización cuenta con una serie de elementos que se pueden observar en la Pantalla 1, donde los elementos más resaltantes se encuentran enumerados, y se listan a continuación:
- Pestaña de visualizaciones: Esta pestaña contiene los gráficos de la visualización. En la Pantalla 1 la pestaña de visualizaciones se encuentra activa.
- Pestaña de detalle de datos: Esta pestaña contiene la lista de los datos utilizados para construir la visualización.
- Barra de navegación: Corresponde al menú de navegación por niveles del gráfico y presenta la información de la selección realizada en cada nivel del gráfico.
- Gráfico de la visualización: Corresponde al gráfico utilizado para presentar los datos. Para este caso es el gráfico del tipo Treemap.
- Selector del tipo de moneda: Permite filtrar los datos por el tipo de moneda asociada a los montos. Esta funcionalidad solo será visible si los datos, asociados a la visualización, cuentan con información sobre montos.
- Selector de años: Permite filtrar los datos por un año o un rango de años. Esta funcionalidad solo será visible si los datos, asociados a la visualización, cuentan con información sobre el año asociado a la información.
- Exportar datos: Permite exportar los gráficos de la visualización.

Pantalla 1: Página de visualizaciones.
1.1. Gráfico Treemap
El ítem número 4 de la Pantalla 1 corresponde al gráfico del tipo treemap de la visualización. Los treemaps muestran datos jerárquicos (estructura de árbol) como un conjunto de rectángulos anidados. Cada rama del árbol se encuentra asociada a un rectángulo, luego con rectángulos más pequeños que representan sub-ramas. El rectángulo de un nodo hoja tiene una superficie proporcional a la dimensión especificada en los datos.
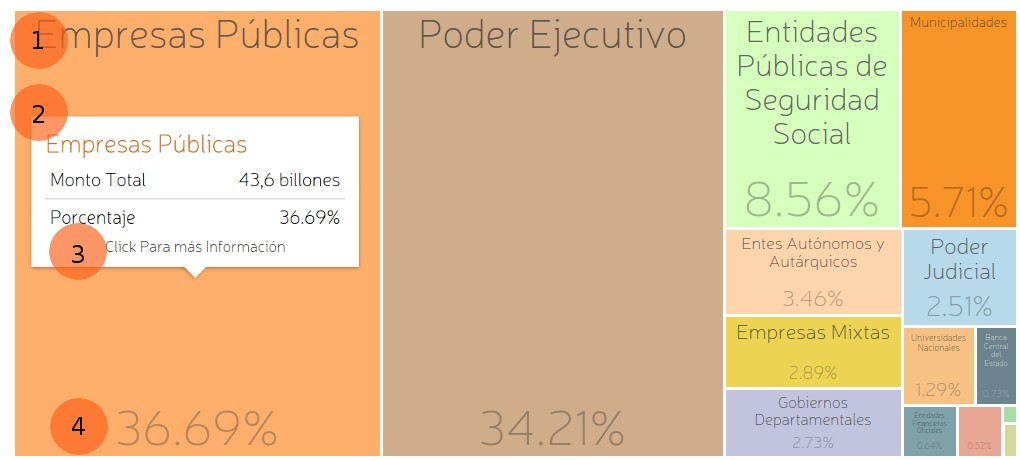
En la Pantalla 2 se puede observar los elementos asociados a cada cuadro del treemap. Esta pantalla cuenta con elementos enumerados que se presentan a continuación:
1. Nombre del cuadro: El ítem número 1 corresponde al valor que contiene el nombre asociado al cuadro, este nombre depende del nivel de la jerarquía del treemap.
2. Información del cuadro: El ítem número 2 corresponde al cuadro informativo que se activa al colocar el cursor sobre un cuadro del treemap. Este cuadro presenta el nombre del cuadro, el valor que define el tamaño del cuadro (Ej: Monto en guaraníes) y el porcentaje que corresponde el valor del total.
3. Opción de navegación: El ítem número 3 corresponde a la opción de navegación. La opción “Click para más Información” se activa si el treemap cuenta con más niveles jerárquicos que cargar. Para cargar el siguiente nivel se debe hacer click en el cuadro del treemap, esto cargará el siguiente nivel de la jerarquía y actualizará la barra de navegación (Ver Pantalla 4).
4. Porcentaje del total: el ítem número 4 corresponde al porcentaje asociado al cuadro. El valor del porcentaje asociado al cuadro corresponde al nivel de influencia del tamaño (Ej: Monto en guaraníes) del cuadro en el total. Mientras más grande sea el porcentaje, el cuadro tendrá un mayor tamaño.

Pantalla 2: Gráfico del tipo treemap.
1.2. Barra de Navegación
Los gráficos del tipo Treemap y Sunburst presentan datos de forma jerárquica, donde esto implica una navegación por niveles. La barra de navegación tiene como principales objetivos:
·Presentar la cantidad de niveles con los que cuenta la visualización.
·Presentar información sobre las selecciones realizadas en los niveles.
·Permitir la navegación entre niveles jerárquicos de forma sencilla.
![]()
Pantalla 3: Barra de navegación.
La barra de navegación, que se puede observar en la Pantalla 3, depende de la jerarquía de los datos, existe un elemento en la barra de navegación por cada jerarquía de definida para la visualización.
![]()
Pantalla 4: Barra de navegación activa.
Cuando se selecciona un elemento del gráfico (un cuadro del treemap), la barra de navegación se actualiza para resaltar sus elementos con el color del elemento seleccionado (Ver Pantalla 4). Al colocar el cursor sobre un elemento de la barra de navegación, esta despliega la información sobre la selección realizada en dicho nivel (Ej: Para el nivel de entidad, la selección fue Municipalidades) y al hacer click sobre el elemento, se cargan todos los datos correspondientes a ese nivel de la jerarquía.
1.3. Selector del Tipo de Moneda
El selector de tipo de moneda, tiene como objetivo filtrar los datos por el tipo de moneda seleccionada. En la Pantalla 5 se puede observar que se encuentra seleccionado el tipo de moneda “Gs”, eso implica en el gráfico solo se presentará información correspondiente al tipo de moneda “Gs”. Solo se puede seleccionar un tipo de moneda a la vez.

Pantalla 5: Selector del tipo de moneda.
Esta funcionalidad solo será visible si los datos, asociados a la visualización, cuentan con información sobre montos.
1.4. Selector de Años
Esta funcionalidad permite filtrar los datos por un año o un rango de años seleccionado. En la Pantalla 6 se puede observar que se encuentran seleccionados todos los años. Para modificar la selección existen dos opciones, seleccionar un año especifico o un rango de años.

Pantalla 6: Selector de años.
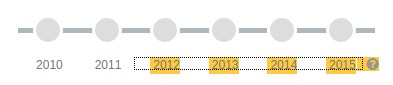
Para seleccionar un año especifico, solo se debe hacer click en el año correspondiente. En la Pantalla 7 se puede observar que se encuentra seleccionado el año 2015

Pantalla 7: Seleccionar un año específico.
Para seleccionar un rango de años, solo se debe hacer click en la parte inferior y arrastrar el ratón hasta cubrir el rango de años deseado (Ver Pantalla 8).

Pantalla 8: Seleccionar un rango de años.
Esta funcionalidad solo será visible si los datos, asociados a la visualización, cuentan con información sobre el año asociado a la información.
1.5. Exportar visualización
Esta funcionalidad permite exportar el gráfico de la visualización como imagen o embeber la visualización en otro sitio externo. En la Pantalla 9 se puede observar la sección del portal correspondiente a la exportación de datos, donde se resaltan los siguientes elementos:
1. Archivo SVG: Esta opción permite descargar la imagen del gráfico de la visualización en el formato vectorial svg.
2. Archivo PNG: Esta opción permite descargar la imagen del gráfico de la visualización en el formato de png.
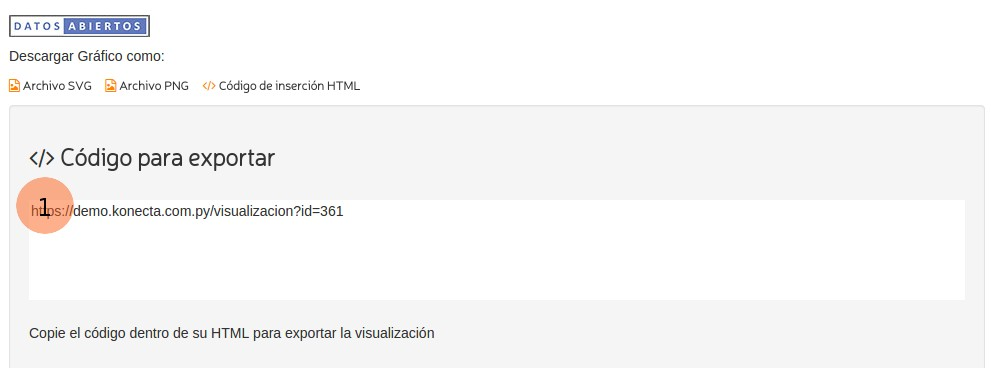
3. Código de Inserción HTML: Esta opción presenta el código HTML que se debe utilizar para embebir la visualización en otros sitios webs. Al hacer click en la opción “Código de Inserción HTML” se despliega un cuadro de texto con el código HTML a utilizar (Ver Pantalla 9).

Pantalla 9: Exportar Visualización.

Pantalla 10: Código de inserción HTML.
1.6. Pestaña de Detalle de datos
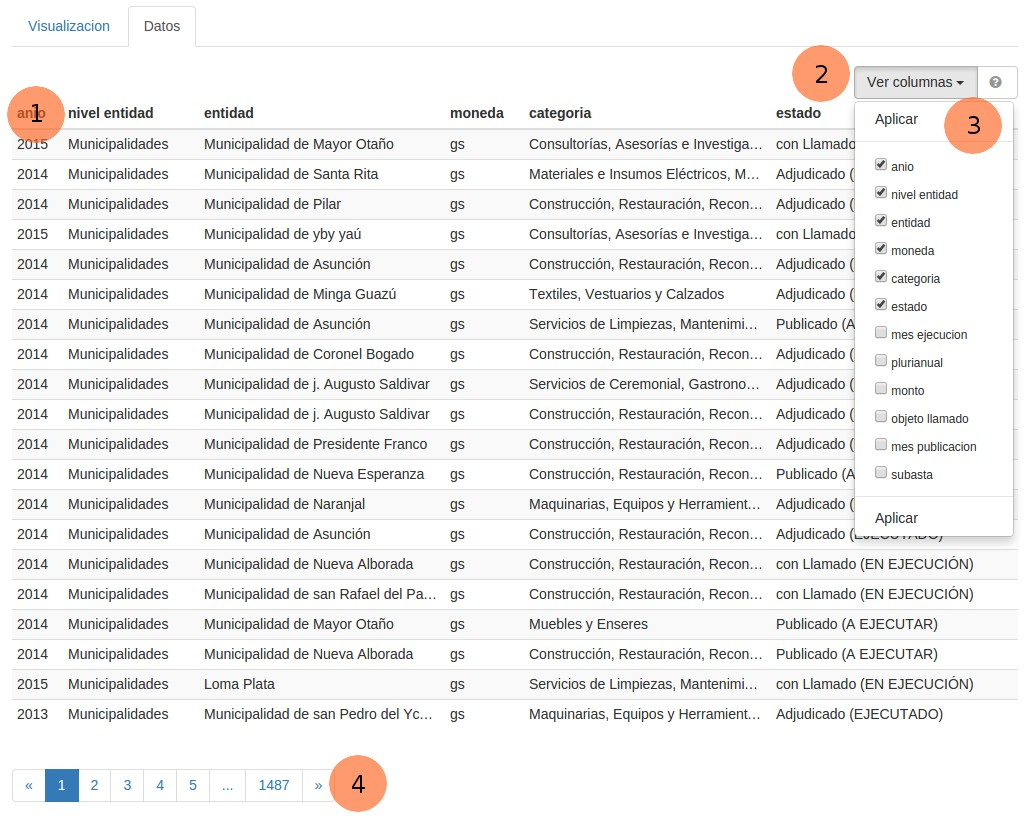
En la Pantalla 10 se puede observar la Pestaña de datos que se encuentra inactiva, al hacer click en la pestaña esta se activa. En la Pantalla 11 se puede observar la pestaña de datos activa, donde esta cuenta con varios elementos que se encuentran enumerados que se presentan a continuación:
1. Lista de Datos: El ítem número 1 corresponde a la lista de los datos utilizados para construir la visualización.
2. Selector de Columnas: El ítem número 2 corresponde a la funcionalidad que permite seleccionar las columnas que se desean visualizar en la lista de datos. Al hacer click en la opción “Ver columnas” se despliega la lista de columnas.
3. Lista de Columnas: El ítem número 3 corresponde a la lista de columnas de los datos.
Cada columna cuenta con un elemento que indica si está marcada como visible o no. Para marcar o desmarcar una columna se debe hacer click en cada columna. Posteriormente para aplicar los cambios realizados, se debe seleccionar la opción “Aplicar”.
4. Paginado: El ítem número 4 corresponde al paginador de la lista, donde cada página cuenta con un total de 20 filas.

Pantalla 11: Pestaña de detalle de datos.